After undergoing training in our school, you get your own portfolio of work. It will be easier to communicate with clients by showing them the results of your hard work. They will see what you are capable of and offer you new job opportunities. Even though it is exciting to start a new web design project, you must remember that you will have to face some common challenges during the working process. In this article, we will address the most popular ones to encourage you to continue creating new designs matter what.
There are no universal solutions to the prevalent web design challenges. It is something that makes this profession so exciting – you will have to come up with original approaches to solve incoming problems. When a problem seems massive and overwhelming, you must split it into more minor fixable issues. Please take a look at the following specific challenges that every designer faces at some point in their career and our suggestions for overcoming them.
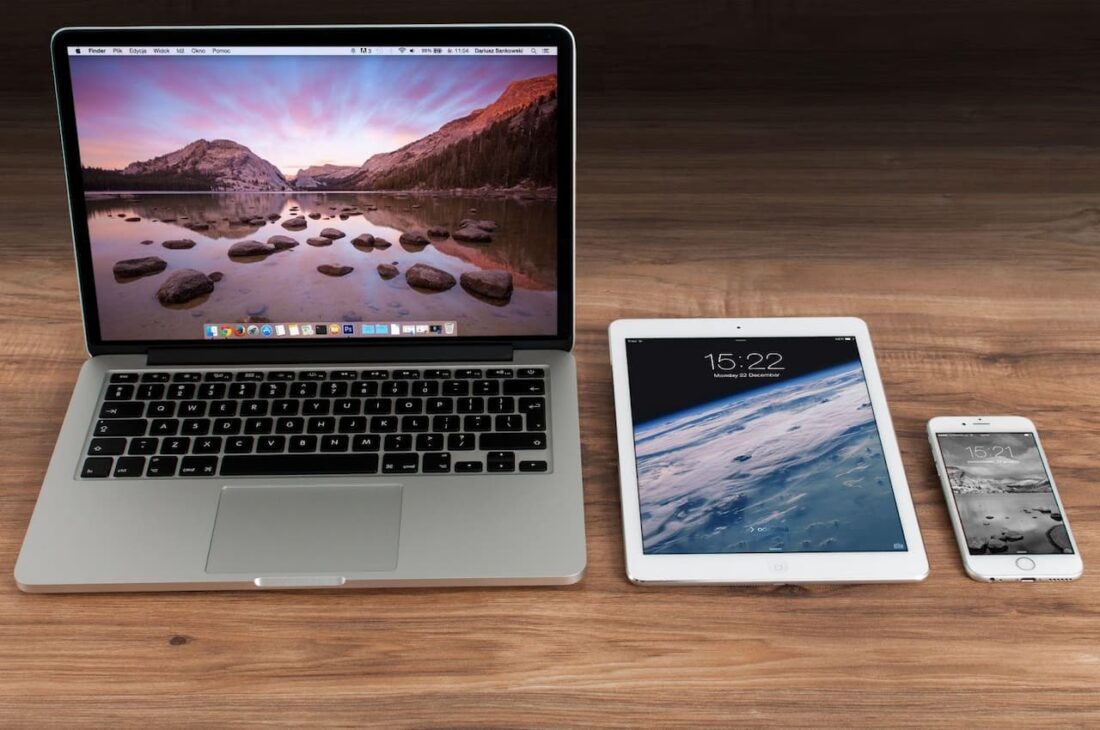
Different devices with different screen resolutions

The digital era we all live in spoils us with the opportunity to go online at any time and from any device. Users can open your website from a PC at home and from a smartphone when they are away. They expect it to function the same way, no matter their device. What can you do to ensure the same positive experience for users using devices with different screen resolutions and orientations?
Tips on how to overcome this challenge:
Your goal is to be as flexible as possible using fluid grids and images. Pay close attention to every menu and application form. These elements need to look the same on any screen size. Otherwise, it can be unclear for users. Remember that not all of the elements of the desktop version should be present on the mobile one. Use responsiveness tests on different devices to ensure you are doing everything right. Also, remember that users can open your website with multiple browsers. Think about the compatibility of your site with more browsers than Google Chrome.
The balance between attractive design and functionality

Clients are looking for a unique design that would communicate their brand’s values to prospective customers. To create it, they ask designers to include distinctive elements like hand-drawn letters or newly created fonts that take a lot of time to load. However, not all such features help you reach your client’s goal. Many of the unnecessary design elements end up being distracting marketing noise that keeps users away from your website. Does every component you add to a website increase its functionality? Can you find the perfect balance between the visual elements you include and their functionality?
Tips on how to overcome this challenge:
The first thing to remember when deciding which features to add is the consistency of the story you are trying to tell your target audience. Less is more when it comes to web design. Make sure that every element is in its place and adds value to your overall narrative. The final goal is to make it easy for users to understand how they can benefit from visiting the website. Use simple fonts and make sure there is enough space between the paragraphs. Don’t make every page look crowded.
Clever usage of media elements

As you understand, media elements have a direct correlation with loading speed. Users will not wait for 30 seconds until your masterpiece appears on their screens. They will look for the necessary information/services elsewhere. Once again, your goal is to decide which elements to sacrifice to make the usability of your website effective.
Tips on how to overcome this challenge:
The obvious tip is to limit the amount of content you place on every page. Even though every calculator, hosted web font, and animated image seem crucial, the loading speed should always be your priority. Compress any large files that may affect the usability as well. Another tip is to use conditional loading for the mobile version of your website. Prioritize several crucial elements that users will see first. If your clients need to use videos, it is possible to incorporate them into web design but control their number. Include only the ones that impact conversion rates.
Growth opportunities

When creating a website, you must remember that every successful business grows with time. And why wouldn’t this project be successful if you are designing it, right? Therefore, you need to think about creating a scalable design. Will your website be ready to process more orders? Won’t it collapse when the size of its audience becomes ten times bigger?
Tips on how to overcome this challenge:
Discuss the business plan details with your clients before you start working on a website. Determine the elements you need to add or change when the traffic and interaction increase. Rely on the servers that will not let you down in the most crucial moment.
As you can see, there is a way to overcome any challenge. The solutions to every problem will show themselves after you have enough experience and practice. Meanwhile, you can get the necessary knowledge at our school to pursue the career of your dreams.